
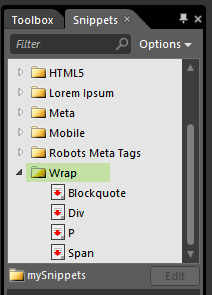
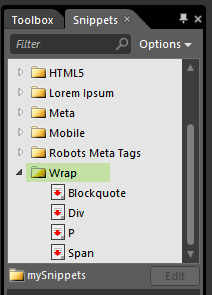
Wrapping Snippets
It's sometimes useful to be able to wrap a block of existing html in other tags and these snippets make that easier.
The Snippet collections below are for use with Expression Web V4 SP2a, the last version released. If you are not using this version you are strongly advised to do so. It corrects several issues with the base V4 and adds some new features. It is no longer available from MS but may still be downloadable from WayBackMachine. (This page takes a long time to load, so be patient).
Instructions for installing snippets are given below and see also the Snippet tutorial.
Remember, snippets are always used in Code View, not Design View.

It's sometimes useful to be able to wrap a block of existing html in other tags and these snippets make that easier.

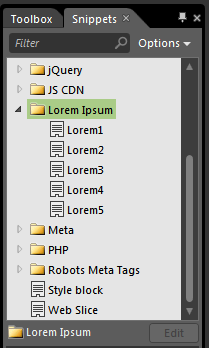
These allow you to insert 1 to 5 paragraphs of Latin filler placeholder filler text. This can be useful when working up a design or demonstrating an outline to a customer etc.

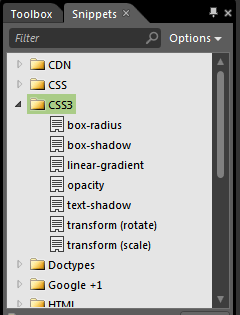
The standard snippets in SP2 have styles that include some of the vendor-specific properties. However it's more useful to have the style properties to apply to your own classes, rather than pre-defined styles. This collection of snippets gives the vendor-specific properties for several of the most useful CSS3 styles.
Note that browser support is not complete and that you should test them fully in your application.
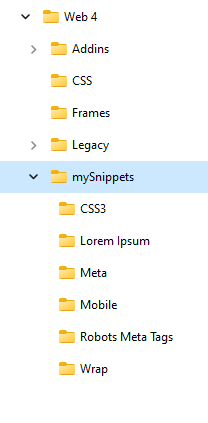
To install the Snippet collections, download the zip file and extract each folder to, for Windows 7, 10 or 11:
C:\Users\[your windows username]\AppData\Roaming\Microsoft\Expression\Web 4\mySnippets, as shown below.