Expression Web V4 Add-Ins
With version 4, EW gained a useful add-in model. Sadly it arrived late in
the products life and very few people or companies took advantage of
it. The following are some I created for my own use and you may find them
helpful too.
If this is the first time you've installed an add-in in Expression Web
V4, this page will help you get started.
Show Hide
This add-in lets you show and hide blocks of text with 'More' and 'Less'
links. A typical example would in a FAQ page where you show a brief
description with a link to show more detailed information. Like this:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lectus magna, consectetur eu eleifend sit amet, condimentum ac massa. Maecenas at diam eu est scelerisque facilisis id sit amet ligula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed vitae risus cursus dui pulvinar rhoncus at et velit. Cras nulla velit, pellentesque ut ultricies eget, sodales eget arcu. Morbi sed nunc quis urna condimentum imperdiet. Ut nec justo sed ligula interdum egestas. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam non est vel odio hendrerit dignissim at quis dui. Fusce laoreet erat non urna lacinia porta. Maecenas ac metus lacus, nec convallis ligula. Cras in eros in felis rutrum varius vel eu dolor. Nunc lorem erat, adipiscing non aliquam elementum, accumsan sed mi. Mauris urna eros, suscipit sit amet tristique rhoncus, venenatis a nunc. Cras eget nunc quam, a mattis libero. Etiam sit amet auctor dolor. Vivamus pretium iaculis justo vitae faucibus. Nulla orci nisi, accumsan sed semper ac, bibendum id erat.
It adds an icon to the Standard Toolbar and an entry in the EW Help menu.
Note that you select the text to 'show/ hide' in Design View, not
Code View, before clicking the SH icon.

Three files are added to your site: jQuery 1.7.min, xpand.js, which
controls the show/hide action (and can be modified to alter the effects
if you are familiar with or want to experiment with jQuery) and
xpand.css, which defines styles for the initially hidden text and the
'more' and 'less' links. These styles can be changed to suit your own
needs.
Note that if you want the 'More' link to display as shown above,
rather than on a new line, the <div> holding the 'More' link AND
the preceding paragraph should both be
styled to display 'inline'.
Download the ShowHide Add-In
WinPop Add-In


The WinPop add-in creates accessible pop-up windows. By accessible I
mean that they can be read by screen readers and that they still work
(in full browser size) when the user has JavaScript support turned off.
Demo.
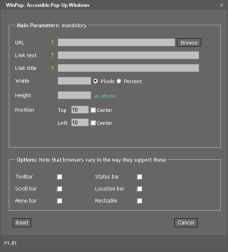
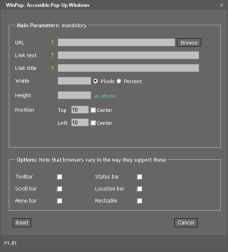
It has the normal options for pop-up windows and allows them to be
created from text, existing links or images.
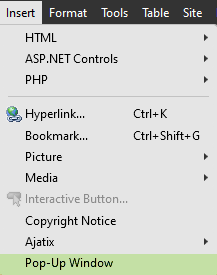
An entry for "Pop Up
Window" is added to the Insert menu, as shown above.
Be aware that browser security settings may block pop-up windows and
load their content into a separate window instead.
Download the WinPop Add-In
WordPaste Add-In

A question that's often asked is "how do I paste text into Expression
Web from a MS Word™ document, without bring all the proprietary
html tags with it?"
The simplest way is to paste the text into NotePad first and then
into EW, but this doesn't bring over any html, just plain text. The
'Paste Text' option in EW isn't much better.
This add-in pastes the text and the outline HTML, giving a very much
better result. (Note that it won't paste images from a document).
It's been tested with MS Word™ 2003, 2007, 2010, 2013, 2019 and 2021.
*Note: In Windows 10 and 11 you need to paste
content into the add-in using Ctrl-v.
Comment from one user:
"Just thought I’d pass on a word of thanks once again for
your little Word insert utility for EW. We use it so much here that
it’s in danger of being worn out! We don’t know where we’d be
without it."
Notes:
One thing that I've noticed is that Word doesn't always use <ul> or <ol>
for lists, and sometimes uses a combination of symbol fonts and padding
to achieve the same effect. At present the add-in does not handle this
and you may need to add lists manually after copying.
TIP: When you've pasted the Word content, use
'Reformat HTML' from the right-click menu in EW to tidy the html layout
up.
Download the WordPaste Add-In
'Close All' Add-In
It always bugged me that I couldn't close all the pages I had open.
This simple add-in allows you to close all open pages in EW with one
click. It puts the following icon on both the Standard and Common
toolbars

As you'd expect, it gives the normal dialog asking whether you want
to save any pages that have unsaved changes.
Download the CloseAll Add-In
Copyright Notice Add-In
Most web sites need a copyright notice. If the site is ASP.Net or PHP
based, you can create this notice server-side and have the date
automatically updated, but if it's an HTML site you
may just have a static notice that needs updating every year. And how many
sites do you see with an out-of-date notice? Lots of them!
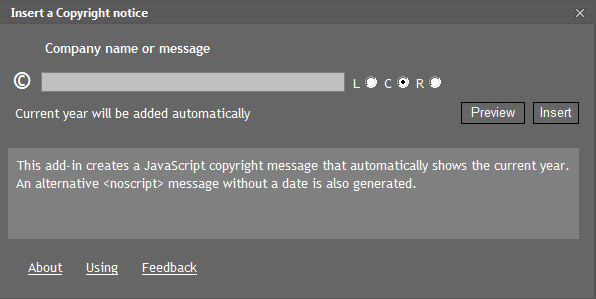
This add-in creates a JavaScript based copyright notice that always
updates to the current year and also creates a static notice, without the
year, for the very small percentage of users that don't have JavaScript
enabled.
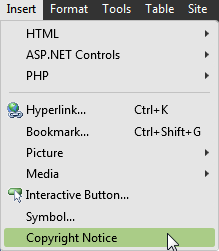
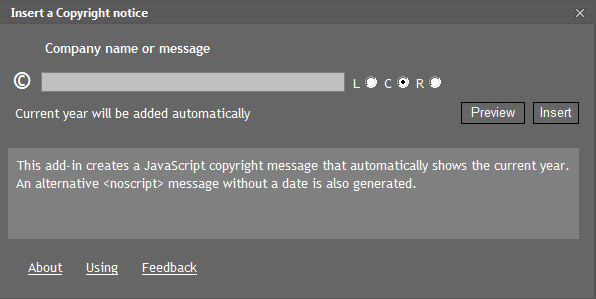
A new entry is created in the "Insert" menu to use the add-in.

Clicking the entry brings up the following dialog:

Be aware that the copyright text will not show in EW's design view, only in a
browser, because it's generated by JavaScript.
The <div> that is created has an ID of "ewCopy" which can be used to
style the Copyright Notice; perhaps to give it a small font size, or
different colour.
Download the Copyright Add-In
Sub / Sup Text Add-In
If you frequently need to add <sub> or <sup> tags to your page content,
you may miss the ability to do that from a toolbar in Expression Web V4 (or
V3). The add-in restores this functionality by putting two new buttons on
the "Standard" toolbar. You may need to use "View - Toolbars" to enable this
toolbar if you don't already use it.

Select text in either Design, Split or Code view and click the icon to
create the <sub> or <sup> text. Select the same text and click again to
return the text to normal case.
The selection of text needs to be accurate and undoing the action may
fail if the selection is not exactly on the relevant text.
Download the Sub/Sup Text Add-In
The Add-In Model
The add-in model allows developers and users to build
add-ins using XML, HTML and JavaScript. This is a powerful feature which will
enable a rich variety of add-ins to be created.
The documentation for the Add-In Model is still available on line at
Expression Web SDK
A compiled help file was also made available although not officially released. Here's the copy I used.
Jim Cheshire, well known in the EW community, wrote a book "Microsoft
Expression Web 4 In Depth" which included four comprehensive chapters
describing the add-in model and development of add-ins. The book is available secondhand on
Amazon.
Some of the original EW Team Blogs are still available too, with a
tutorial on creating add-ins.
Easily create an Add-in for Expression Web 4 with the Add-in Builder.